Mastering CRUD Operations in React with a Headless CMS
- Custom Solutions

When building a dynamic web application, efficiency and responsiveness are key factors to consider. in this post, learn with Kapsys; one of the most effective ways to achieve this is by developing a CRUD app with React and a headless CMS. Read: How to Build a CRUD App with React and a Headless CMS
Understanding the Basics of CRUD and Headless CMS
CRUD stands for Create, Read, Update, and Delete - these are the basic functions required in any web application. React is a JavaScript library widely used for building user interfaces, especially for single-page applications. On the other hand, a headless CMS back-end-only is a back-end only content management system built as a content repository that makes content accessible via a RESTful API for display on any platform. Read how to choose a headless CMS here
Why React and a Headless CMS?
Choosing React for front end and a headless CMS for back-end results in an excellent blend of power and flexibility. This combination not only allows you to manage content effectively but also helps in building robust, scalable, and responsive web applications.
Building a CRUD App with React and a Headless CMS
Building a CRUD app using React and a headless CMS involves several steps, but for this tutorial, let's use Strapi as our headless CMS.
Setting Up Strapi
- Install Strapi - If you don't have Strapi installed, use npm or yarn to install it.
npx create-strapi-app my-project --quickstart - Create a New Content Type - Once Strapi is installed, navigate to the Strapi dashboard, click 'Content-Types Builder', then 'Add a new collection type'. Name it 'articles' and add a few fields, like 'title' and 'content'. Save the new content type.
- Add Some Content - Navigate to 'Articles', click 'Add New Articles', and input some content.
Setting Up React
- Create React App - In your terminal, navigate to the folder where you want to create your app and run
npx create-react-app crud-app. - Install Axios - Axios is a library that will help us make http requests to our Strapi backend. Navigate to your new 'crud-app' folder and run
npm install axios.
Creating the CRUD Application
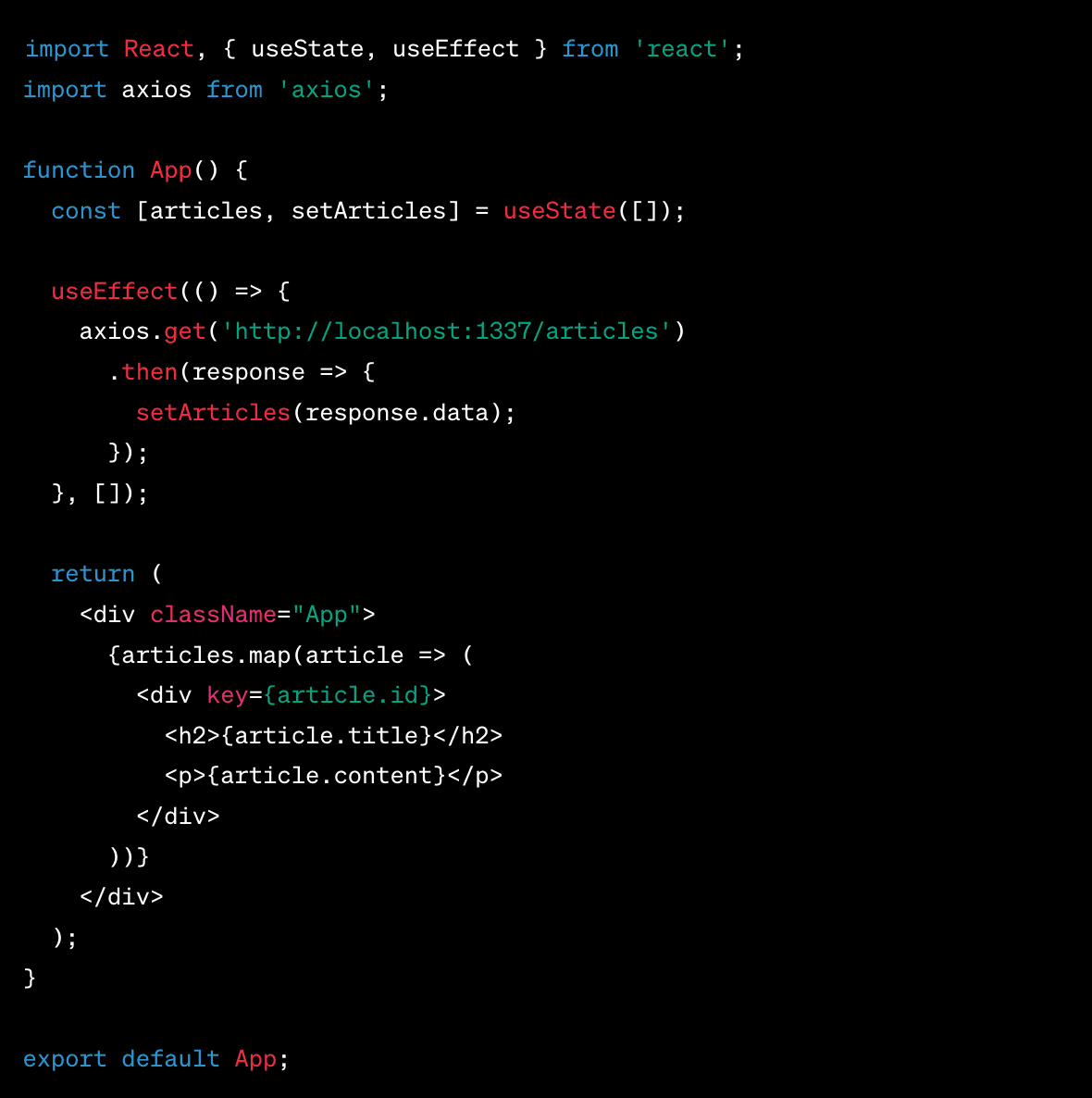
- Fetch the Data - Now, let's fetch the data from our Strapi CMS. In your 'App.js' file, import useEffect and useState from react, and axios. Then, use axios to make a GET request to your Strapi API to fetch the articles.

- 7. Add CRUD Operations - The CRUD operations for creating, updating, and deleting articles can be added in a similar manner by making POST, PUT, and DELETE requests, respectively, to the Strapi API.
Connecting React and the Headless CMS
Connecting your React application to the headless CMS involves fetching data using HTTP requests. You'll then use this data to populate your web application, ensuring a seamless user experience.
Final Thoughts
Mastering the art of creating a CRUD app with React and a headless CMS will equip you with the tools to build dynamic, responsive, and scalable web applications. With the power of these technologies, you can focus more on delivering top-notch user experiences rather than worrying about managing your content or coding your back-end from scratch.


