
Build Fast,Responsive Websites withAdvanced Web Solutions
Create unique, scalable websites that engage and convert your audience into loyal customers.





Maximize Performance,Minimize Costs
At Kapsys, we leverage cutting-edge technologies to enhance your website's speed and responsiveness. Discover fast, efficient web designs that convert challenges into market advantages.
Do These WebsiteProblemsSound Familiar?
Let’s talkThat's where theKapsys comes in!

Hear WhatOthers Have to Say
"Kapsys played a pivotal role in building our digital academy, streamlining processes, and boosting user engagement, resulting in multiple millions in revenue.Their all-around expertise made our project a resounding success 💡💰"

"Kapsys delivered top-notch solutions, boosting our sales and online presence. Their expertise and support made the process seamless and enjoyable 🔥"

"Kapsys dedicated team developed a sales focused custom CRM for uswhich notoriously helped us increase our business."


The Tech Stack BehindYour Next Big Idea
Node.js
A JavaScript runtime for building scalable server-side applications.
TypeScript
JavaScript with static types for better code quality.
React
A library to build dynamic and responsive user interfaces.
Next.js
A React framework for server-side rendering and static site generation.
Angular
A framework for building single-page web applications.
Cloud computing, storage, databases, machine learning, and content delivery services.
Vercel
A platform for deploying and hosting modern web applications with speed and reliability.
Strapi
An open-source headless CMS for building customizable and scalable content APIs.
Cloudflare
Provides CDN, DDoS protection, and web security services.
Automotive / AI / Fintech / Healthtech / Entertainment / Social Energy / Logistics / Retail / E-commerce / SaaS
From Concept to Creation:Our Website DevelopmentJourney
Discovery
Understanding Your Vision- Conduct niche analysis to grasp the competitive landscape.
- Align project goals with your business objectives and audience needs.
- Define project scope and create a comprehensive plan.
- Apply responsive design principles early for cross-device flexibility.
Project Specification
Laying the Groundwork- Identify detailed functional and non-functional requirements.
- Plan resource allocation and project timelines.
- Set clear, actionable milestones for design and development phases.
Design & Prototyping
Visualizing the Solution- Create wireframes and prototypes to map out site architecture.
- Perform usability testing on prototypes to enhance user experience.
- Ensure design consistency that aligns with your brand identity and user expectations.
Development
Coding Your Website- Execute frontend and backend development as per design specifications.
- Integrate CMS, APIs, and databases for dynamic content management.
- Use progressive enhancement to ensure functionality across all devices.
Launching Your Vision with MVP
Going Live- Perform pre-launch QA to verify technical performance.
- Deploy the website on a live server and monitor initial performance.
- Optimize SEO to enhance visibility and attract early traffic.
QA, Testing, Deployment & Maintenance
Ensuring and Sustaining Excellence- Monitor website analytics to refine and enhance user experience.
- Implement regular security updates and perform backups to protect data.
- Offer ongoing support for content, technical improvements, and scalability.

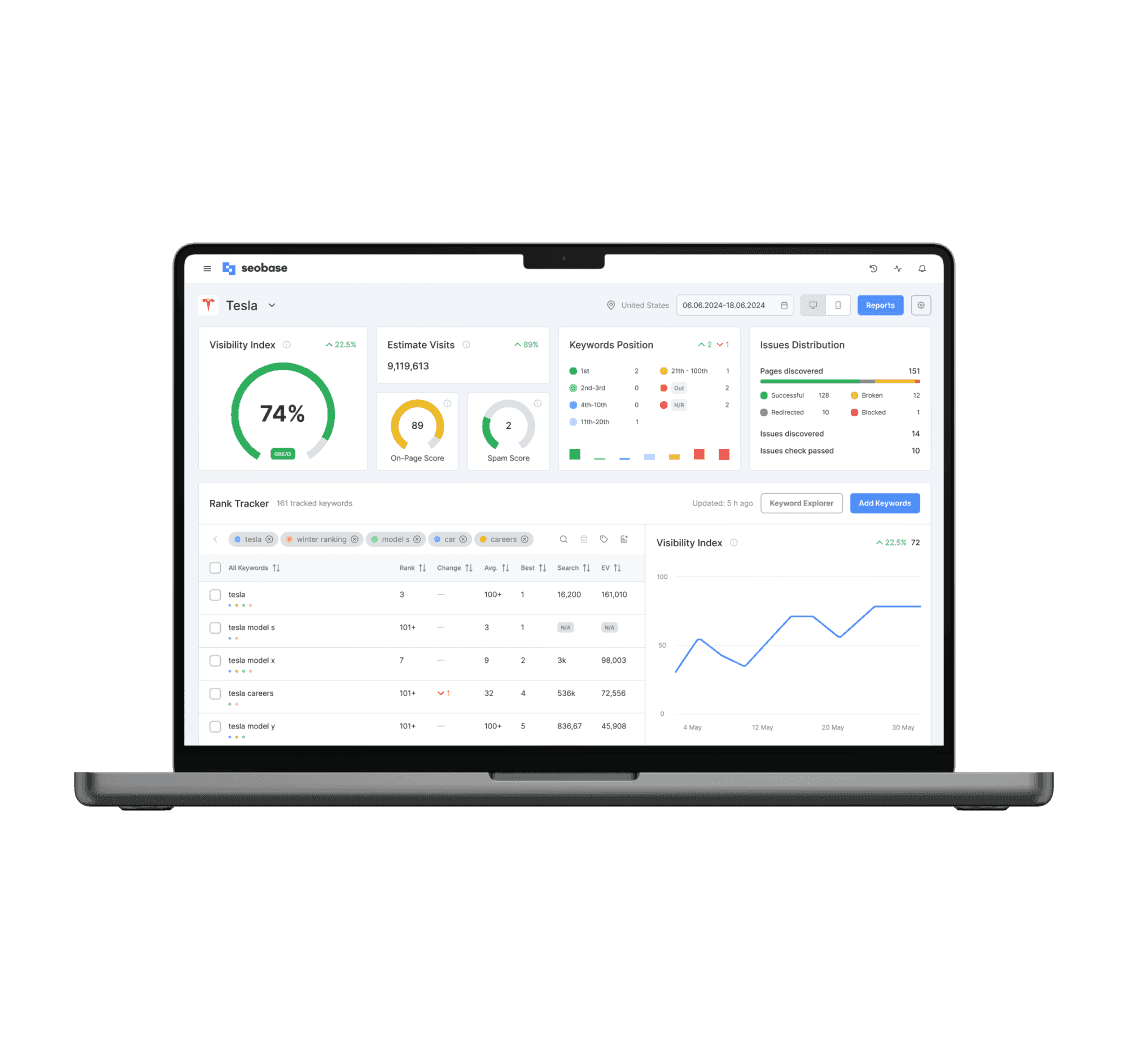
- 40K+Total Users
- 18KAverage Monthly Active Users
- 4.8*G2 Rating


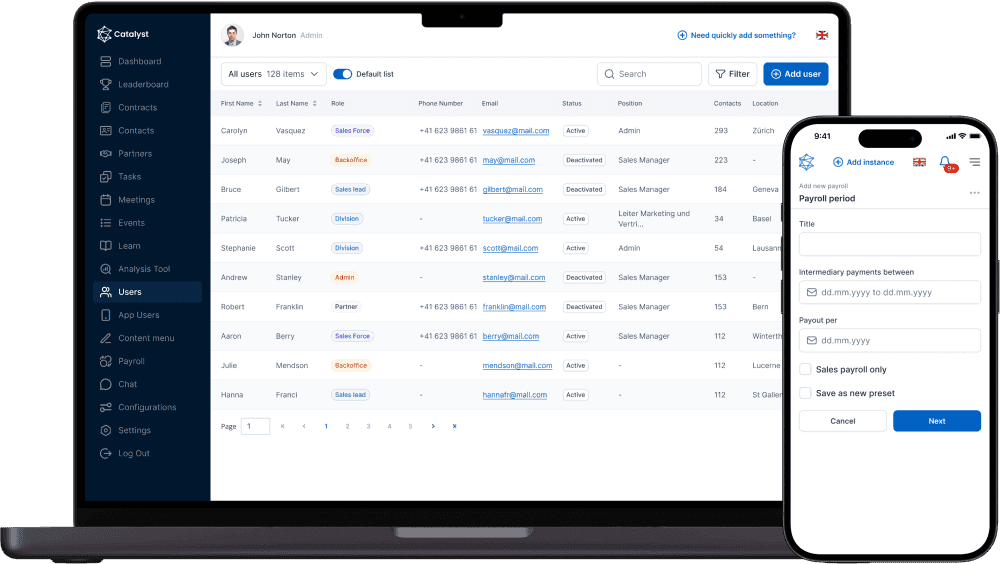
- 75K+Total Users
- 250+Total Number of Brokers and Administrators




- 5K+Active Users
- 100+App Downloads





















