
Achieve Peak Performancewith Next.jsWeb Development
Deploy fast-loading, SEO-friendly sites built with the latest technology in web development.





WhyNext.js?

Next.js optimizes web performance with automatic code splitting, faster page loads, and server-side rendering, ensuring your website operates at lightning speed.
Next.js enhances developer productivity with hot reloading, comprehensive APIs, and pre-configured functionalities that reduce coding time.
Grow your project seamlessly with Next.js’s flexible data fetching methods and dynamic routing capabilities, accommodating high traffic volumes and complex operations effortlessly.
Next.js improves SEO performance by automatically optimizing content delivery and ensuring your pages are search-engine friendly out of the box.
Next.js offers multiple data fetching strategies like Static Generation and Server-side Rendering, allowing you to optimize data handling for each page.
Leverage the extensive resources and innovative solutions developed by the global Next.js community to add advanced functionalities to your website effortlessly.
What We Will Help YouAchieve with Next.js
Unlock Next-Level Performancewith Next.js
Begin Your Next.js ProjectLeverage Next.js to turn your innovative ideas into reality with cutting-edge web solutions.
From Idea to Deployment:Our Next.jsDevelopment Journey
Step 1
Discovery
Understanding Your Vision- Conduct niche analysis to map the competitive landscape.
- Align project goals with your business and technical needs.
- Define project scope and create a detailed development roadmap.
- Incorporate Next.js features early to leverage its full potential.
Step 2
Project Specification
Laying the Groundwork- Identify all functional and non-functional requirements.
- Plan resource allocation and timelines using Next.js efficiencies.
- Set actionable milestones for the design and development phases.
Step 3
Design & Prototyping
Visualizing the Solution- Design wireframes and develop prototypes using Next.js components.
- Conduct usability testing to refine the user experience.
- Ensure design consistency across all platforms, optimized through Next.js.
Step 4
Development
Coding Your Website- Execute frontend and backend development following Next.js best practices.
- Integrate with CMS, APIs, and databases, utilizing Next.js's server-side rendering and static generation capabilities.
- Apply progressive web app (PWA) techniques to enhance functionality across devices.
Step 5
Launching Your Vision with MVP
Going Live- Perform comprehensive QA testing, focusing on performance optimization.
- Deploy the application using Next.js's automated build and export features.
- Implement SEO best practices to improve visibility upon launch.
Step 6
QA, Testing, Deployment & Maintenance
Ensuring and Sustaining Excellence- Continuously monitor site performance and user engagement metrics.
- Regularly update security protocols and backup systems.
- Provide ongoing support for updates, leveraging Next.js’s dynamic import and module federation for scalability.
Launch Your Site with Next.js
Start Your Next.js ProjectHarness rapid development and superior performance with our Next.js expertise.
Case studiesView All

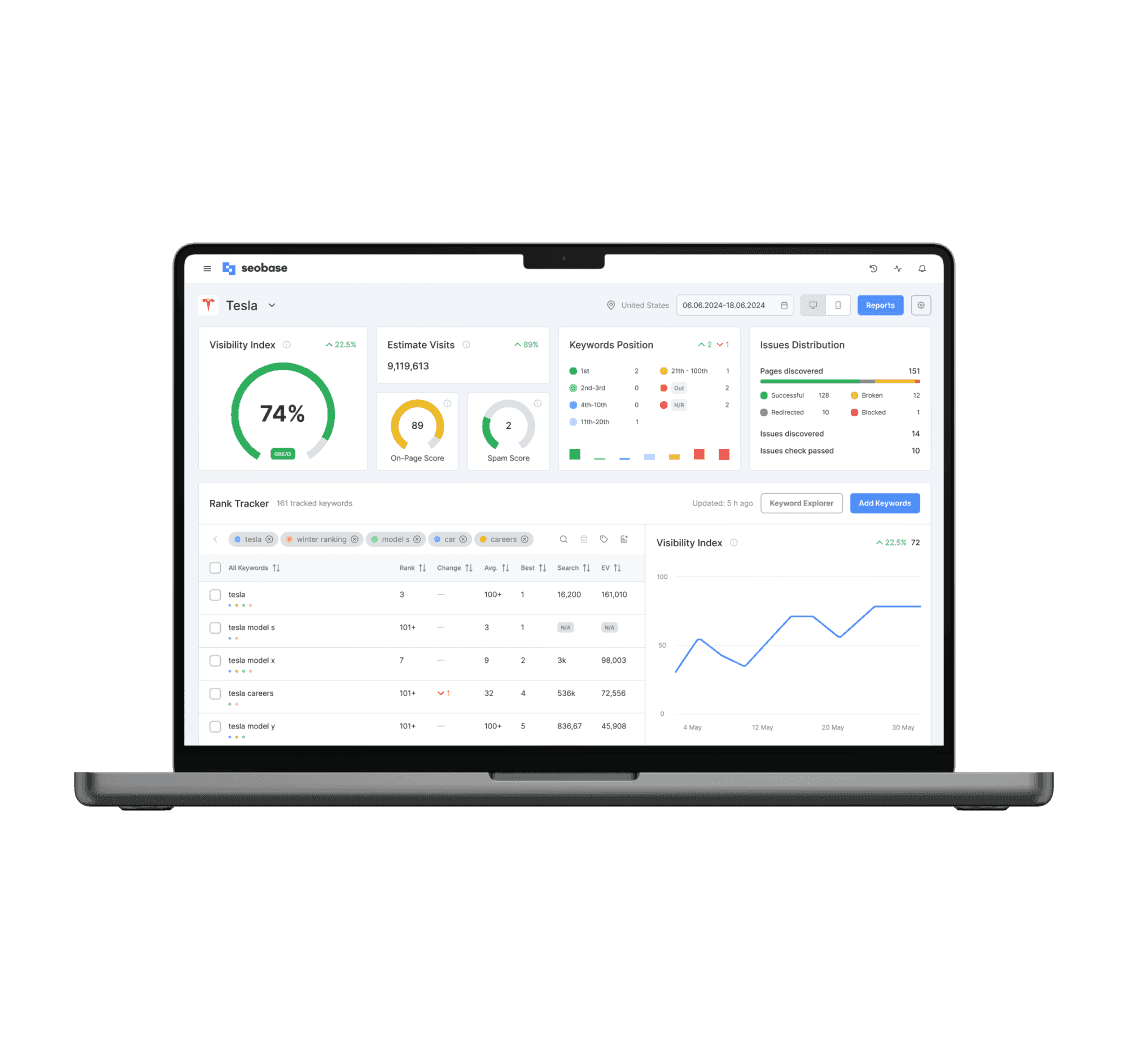
The Ultimate SEO Platform for Maximizing Website Performanceseobase is a comprehensive SEO tool designed to simplify SEO tasks, manage a large user base, and scrape data efficiently from Google.
- 40K+Total Users
- 18KAverage Monthly Active Users
- 4.8*G2 Rating


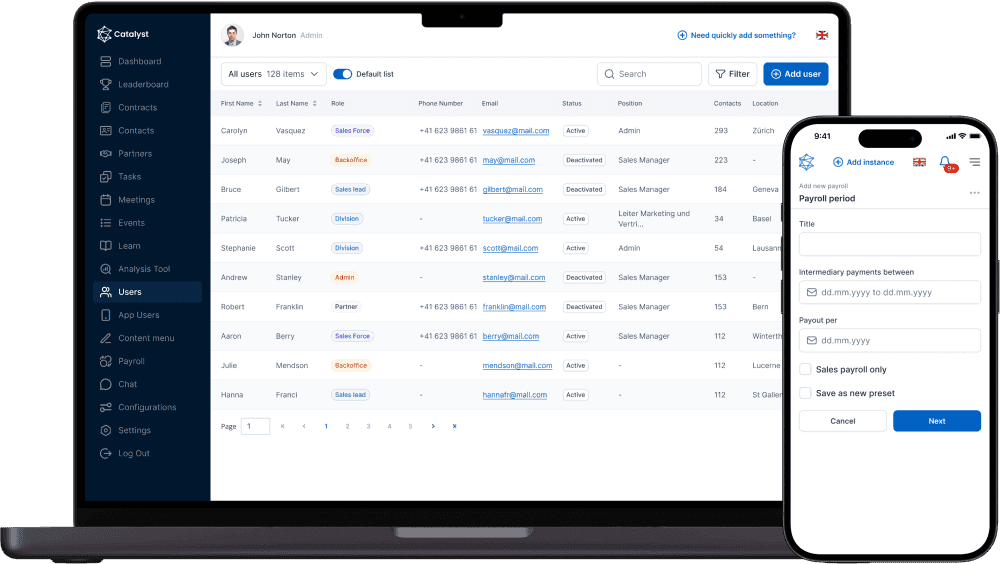
The insurance broker management platformCatalyst CRM increases efficiency, tracks performance and improves the customer experience in the insurance industry.
- 75K+Total Users
- 250+Total Number of Brokers and Administrators




The Comprehensive Mobile App
for Insurance ManagementMyCombinvest is a client-centric mobile app offering policyholders instant access
to their insurance policies and essential services.
- 5K+Active Users
- 100+App Downloads




Cutting-Edge Digital Sports Entertainment PlatformInterwetten offers high-quality online betting and gaming services, supported by advanced technological solutions and robust content management systems.

Frequently Asked Questions
Next.js is a React framework that enables fast-loading, SEO-friendly web applications with server-side rendering and static site generation.
Next.js offers excellent performance, effortless development, seamless scalability, enhanced SEO capabilities, and flexible data fetching strategies.
Next.js optimizes web performance with automatic code splitting, faster page loads, and server-side rendering, ensuring your website operates at lightning speed.
Yes, Next.js improves SEO performance by automatically optimizing content delivery and ensuring your pages are search-engine friendly.
Next.js offers multiple data fetching strategies like Static Generation and Server-side Rendering, allowing you to optimize data handling for each page.
Next.js’s efficient build tools and pre-rendering features enable rapid project deployment, reducing time-to-market significantly.
Contact us through our website to schedule an initial consultation. We will guide you through the planning, design, and development phases to bring your vision to life.

















