Integrating Strapi with Popular Frontend Frameworks
- User Experience

In the rapidly evolving world of web development, the need for flexible and scalable content management systems (CMS) is paramount. Strapi, a leading headless CMS, has gained significant attention for its adaptability and compatibility with various frontend frameworks. This article from Kapsys delves into integrating Strapi with popular frontend frameworks, mainly focusing on React, a widely-used library for building user interfaces. Developers can create dynamic and efficient web applications by leveraging Strapi's headless CMS capabilities with React's powerful rendering.
What is a Headless CMS?
A headless CMS is a back-end-only content management system that allows authoring content but does not have a default front-end system to display it. It allows content to be delivered via APIs for seamless display across different devices. This flexibility is crucial in today's multi-platform environment.
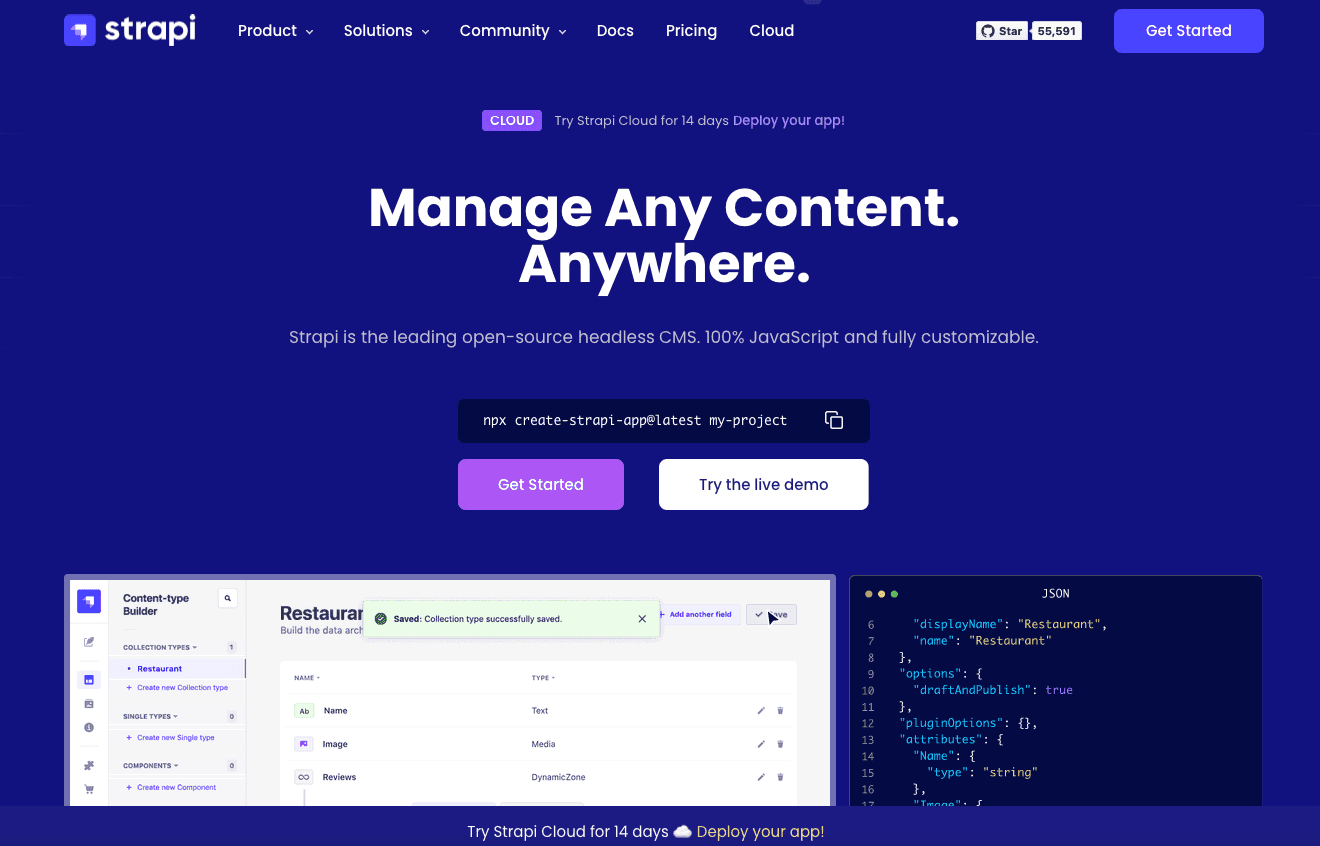
What is Strapi?

Strapi is an open-source, headless Content Management System (CMS) primarily used for managing and delivering content across different platforms and devices. As a headless CMS, it focuses solely on the backend management of content and leaves the frontend presentation to the developer's choice, enabling seamless integration with various frontend frameworks and technologies. Here's a closer look at what makes Strapi stand out:
Key Characteristics of Strapi
- Headless and Decoupled Architecture: Unlike traditional CMSes, Strapi doesn't concern itself with how content is displayed or rendered. It serves as the content repository that can be accessed via APIs, making it an excellent choice for websites, mobile apps, and even IoT devices.
- API-First Approach: Strapi is built with an API-first philosophy, meaning it provides a flexible API layer (RESTful or GraphQL) for delivering content. This approach makes it highly compatible with modern development practices and allows for easy integration with various frontend frameworks such as React, Vue.js, Angular, and more.
- Open Source and Customizable: Being open-source, Strapi offers significant customization capabilities. Developers can modify the source code to tailor the CMS to their specific needs. This flexibility extends to creating custom content types, fields, and APIs.
- Ease of Use: Strapi comes with an intuitive and user-friendly admin panel. This graphical interface allows content creators and managers to easily handle content without needing to delve into code, making it accessible for users with varying technical skills.
- Security: Security is a critical component of any CMS, and Strapi includes robust security features out of the box. It supports role-based access control (RBAC), which allows for precise management of user permissions within the CMS.
- Extensibility with Plugins: The platform supports a wide range of plugins, offering additional functionalities like SEO optimization, content versioning, and more. The ability to create custom plugins further enhances its versatility.
- Scalability: Strapi is designed to be scalable, making it suitable for projects ranging from small blogs to large-scale enterprise applications. Its performance remains efficient and reliable as the content and user base grow.
- Community Support: With a growing community of developers and users, Strapi benefits from a wide array of community-contributed resources, tutorials, and plugins. This community-driven development ensures continuous improvement and support.

Why Choose Strapi?
Choosing Strapi as your headless Content Management System (CMS) offers numerous advantages, especially in today's digital landscape where flexibility and customization are key. Here are some of the primary reasons to choose Strapi:
- Open Source and Customizable: Strapi is open source, meaning it's free to use and modify. This allows for a high degree of customization, enabling developers to tailor the CMS to their specific project requirements. The open-source nature also fosters a community-driven approach, leading to continuous improvements and updates.
- Headless Architecture: Being a headless CMS, Strapi provides greater flexibility in how content is managed and delivered. It separates the backend content management from the frontend presentation layer, allowing you to use the same backend for various applications (websites, mobile apps, IoT devices, etc.) and giving you the freedom to choose your preferred frontend technology.
- API-First Approach: Strapi is designed with an API-first approach, offering both RESTful and GraphQL APIs out of the box. This makes it easy to query and retrieve data for any frontend framework (like React, Vue.js, Angular), thus providing seamless integration possibilities.
- Easy Content Management: Strapi comes with an intuitive and user-friendly admin panel, which makes content management easy for non-technical users. This interface allows for easy creation, management, and distribution of content without needing to write any code.
- Security: Security is a key concern in web development, and Strapi provides robust security features. This includes role-based access control (RBAC), which allows for defining different roles and permissions within the CMS, giving you control over who can access and manage your content.
- Scalability: Strapi can be scaled to accommodate the growing needs of your application. Whether you're building a small blog or a large-scale enterprise application, Strapi can handle the content management needs efficiently.
- Rich Plugin Ecosystem: The Strapi ecosystem includes numerous plugins, offering additional functionalities like SEO, email, and more. You can also develop custom plugins to extend the capabilities of your Strapi application.
- Community and Support: Being open source, Strapi has a large and active community. This community contributes to the platform's development, offers support, shares knowledge, and creates a wealth of resources like tutorials and guides.
- Quick to Develop and Deploy: Strapi allows for rapid development and deployment. It's straightforward to set up, and with its powerful CLI, developers can get a project up and running in a matter of minutes.
- Flexibility with Databases: Strapi supports multiple databases, including MongoDB, MySQL, PostgreSQL, SQLite, and others, providing flexibility in choosing the database technology that best fits the project requirements.

Integrating Strapi with React
Integrating Strapi with React can greatly enhance your web development projects, combining Strapi's flexible content management with React's powerful user interface capabilities. This integration allows developers to create dynamic, content-driven web applications with ease. Here's a step-by-step guide to integrating Strapi with React:
Step 1: Setting Up Strapi
- Install Strapi: Start by installing Strapi. You can do this either by using the Strapi CLI or by cloning a Strapi project from a repository.
- Create a New Strapi Project: Use the CLI to create a new Strapi project. This sets up the necessary backend structure.
- Configure Your Content Types: In Strapi, define the content types you need for your application. This can include articles, user profiles, product descriptions, etc.
- Set Up Roles and Permissions: Configure roles and permissions in Strapi to control access to your content via the API.
- Run Strapi Server: Start your Strapi server. By default, it runs on
http://localhost:1337.
Step 2: Creating a React Application
- Set Up a React Project: Use Create React App or your preferred method to set up a new React project.
- Install Dependencies: Install any necessary dependencies such as Axios or Fetch for making API requests, and React Router for navigation if needed.
Step 3: Fetching Data from Strapi
- API Requests: Utilize Axios or Fetch in your React application to make API requests to your Strapi server. The endpoints will be based on the content types you set up in Strapi.
- State Management: Manage the state in your React app to handle the data received from Strapi. You can use React's useState and useEffect hooks for this purpose.
- Rendering Content: Once you fetch the data from Strapi, use React components to render this content on the front end. This could be in the form of blog posts, product listings, user profiles, etc.
Step 4: Building Dynamic Pages
- Dynamic Routing: Implement dynamic routing with React Router. This allows you to create individual pages for your content items (like a detailed blog post page).
- Linking Strapi and React: Use the data from Strapi to dynamically generate routes and pages in your React app.
Step 5: Advanced Integrations (Optional)
- GraphQL: If you prefer using GraphQL, Strapi supports it out of the box. You can integrate GraphQL queries in your React app to fetch data from Strapi.
- Static Site Generation (SSG) or Server-Side Rendering (SSR): For enhanced performance and SEO, consider using frameworks like Next.js with React, which support SSG and SSR. Strapi works well with these technologies.

Best Practices for Strapi and React Integration
Integrating Strapi, a headless CMS, with React, a popular frontend library, can lead to the development of highly efficient and scalable web applications. To maximize the effectiveness of this integration, it's important to follow a set of best practices:
1. Efficient API Consumption
- Selective Data Fetching: Use Strapi's powerful querying capabilities to fetch only the data that is needed. Avoid over-fetching by utilizing specific fields, filters, and pagination features in the API.
- Caching Strategies: Implement caching on the frontend to reduce the number of API calls, thereby improving performance and reducing server load.
2. State Management and Data Flow
- Centralized State Management: Consider using state management libraries like Redux or Context API for larger applications to manage the state effectively across different components.
- Asynchronous Data Handling: Utilize React's hooks like
useStateanduseEffectfor handling asynchronous data from Strapi efficiently.
3. Dynamic Routing and SEO
- SEO-Friendly URLs: Leverage React Router for dynamic routing based on the content fetched from Strapi. Ensure that URLs are SEO-friendly and reflective of the content.
- Metadata Management: Use libraries like React Helmet for managing meta tags, which is crucial for SEO and sharing on social media.
4. Security Considerations
- API Key Management: Securely manage API keys and sensitive data. Avoid hardcoding sensitive information and use environment variables for storing API keys.
- Role-Based Access Control: Utilize Strapi's built-in role-based access control to manage what content is accessible to different users or roles.
5. Responsive and Interactive UIs
- Responsive Design: Ensure that your React components are responsive to different screen sizes for a consistent user experience across devices.
- UI Feedback and Loading States: Provide feedback for loading states or errors when fetching data from Strapi to enhance the user experience.
6. Modular Component Design
- Component Reusability: Design reusable React components that can be utilized for different types of content from Strapi, enhancing code maintainability and efficiency.
- Separation of Concerns: Keep your business logic separate from UI components for better maintainability and testing.
7. Efficient Data Update Mechanisms
- Real-time Updates: Consider implementing real-time updates using WebSockets or polling mechanisms, if the application requires up-to-date content.
- Optimistic UI Updates: For better user experience, use optimistic updates in the UI to reflect changes immediately while the API call is in progress.
8. Testing and Quality Assurance
- Unit and Integration Testing: Implement unit and integration tests for both the frontend and backend to ensure the application works as expected.
- End-to-End Testing: Use tools like Cypress for end-to-end testing, simulating real user interactions.
9. Performance Optimization
- Lazy Loading: Implement lazy loading for images and components to improve the initial load time of the application.
- Code Splitting: Use React's code splitting feature to break down the app into smaller chunks, loading them as needed.
10. Documentation and Code Readability
- Clear Documentation: Maintain clear documentation for both the Strapi backend and React frontend, especially if working in a team.
- Code Commenting and Formatting: Ensure your code is well-commented and follows consistent formatting standards for better readability and maintenance.
Conclusion
The integration of Strapi, a versatile headless CMS, with popular frontend frameworks like React, opens up immense possibilities for web developers. It offers the flexibility, efficiency, and scalability needed in modern web applications. By following the guidelines and best practices outlined in this article, developers can seamlessly integrate these powerful technologies to create dynamic, efficient, and user-friendly web experiences.
FAQs
Can Strapi be used with other frontend frameworks?
Absolutely! Strapi's API-driven nature makes it compatible with any frontend framework that can make HTTP requests, including Vue.js, Angular, and more.
Is Strapi suitable for large-scale applications?
Yes, Strapi is designed to be scalable and can handle large-scale applications efficiently.
How does Strapi handle security?
Strapi has built-in security features such as role-based access control, and it allows for further security enhancements through customizations and plugins.
By understanding and implementing Strapi integrations with frontend frameworks like React, developers can create highly customizable, efficient, and scalable web applications, tailored to meet the diverse needs of modern web users.


