Integrating Kontent.ai With Various Frontend Frameworks
- User Experience

In today's fast-paced digital environment, delivering content effectively across multiple platforms is crucial. As developers seek agile and flexible solutions for content management, headless CMS platforms like Kontent.ai have emerged as a popular choice. Kontent.ai offers robust APIs and a modular system that integrates seamlessly with various frontend frameworks.
Join Kapsys as we explore how Kontent.ai can be integrated with popular frontend frameworks, highlighting the unique benefits and considerations for each.
What is Kontent.ai?
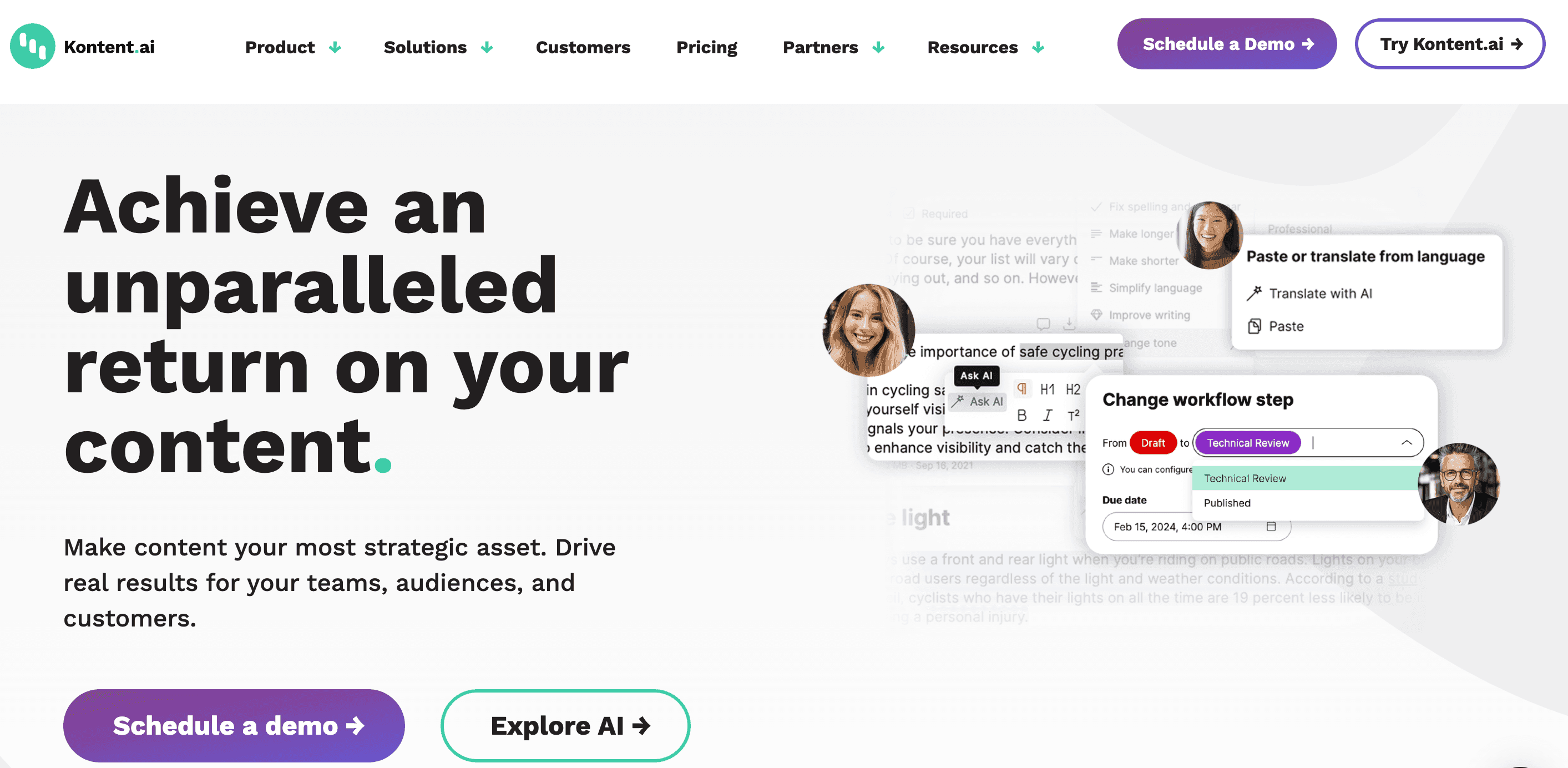
Kontent.ai is a cloud-based headless content management system (CMS) that allows organizations to manage their content independently of how it is presented.
Being "headless" means it lacks a built-in front-end layer or presentation environment. Instead, it provides content as data over APIs, which can be consumed by any client or device capable of making HTTP requests.
This approach allows developers to build their own user experiences using any programming language or technology stack they prefer. At the same time, content creators can focus on producing content in a centralized platform.

Kontent.ai offers features like:
Rich text editing provides content creators tools similar to traditional CMS platforms but optimized for a headless environment.
Content modeling and structure enable defining and managing content types and their relationships.
Collaboration tools support workflows for teams, including content creation, review, and approval processes.
Multi-channel delivery allows content to be reused across websites, apps, and other digital platforms without requiring duplicate effort.
Read: Evaluating The Cost-Effectiveness Of Kontent.ai
Benefits of Frontend Framework Integration with Kontent.ai
Integrating Kontent.ai with frontend frameworks offers a range of benefits that enhance both the development process and the end-user experience. Here are some key advantages:
Decoupled architecture
Using a headless CMS like Kontent.ai, the content management system is completely separated from the presentation layer. This decoupling allows developers to choose any frontend framework that suits their project's needs without being constrained by the backend technology. It results in more flexible and scalable solutions.
Enhanced developer experience
Frontend frameworks are designed to improve the development experience with features such as modular components, reactive state management, and declarative UIs. Integrating these frameworks with Kontent.ai allows developers to leverage these features fully while managing content efficiently through Kontent.ai's APIs.
Streamlined content updates
With Kontent.ai, content creators can update the content independently of the frontend frameworks. Once the content is updated in the CMS, it is immediately available to the front end via API calls. This means faster content updates and reduced dependency on front-end developers for changes in content, leading to quicker turnaround times for content-driven applications.
Reusable content
The headless nature of Kontent.ai enables content reusability across multiple platforms. Whether the content needs to appear on a website, mobile app, IoT device, or any other medium, it can be delivered seamlessly through the same API. Frontend frameworks can consume and render this content appropriately, ensuring consistency across all channels.
Improved performance
Frontend frameworks are generally designed to enhance performance through server-side rendering capabilities or efficient client-side rendering. Integrating these frameworks with a headless CMS like Kontent.ai can help optimize content delivery and rendering, thus improving the overall performance and speed of the application.
Scalability
As organizations grow, their content needs often expand. A headless CMS combined with powerful frontend frameworks supports scalability in a manageable way. Developers can handle increased demand, content types, and user traffic without significant backend overhauls.
Better security
Since the content delivery API is separate from the content management interface, the surface area for potential security vulnerabilities can be reduced. Frontend frameworks can securely fetch content from Kontent.ai over HTTPS, and minimal server-side interactions can help reduce the risk of attacks like SQL injections.
Enhanced personalization and user experience
Frontend frameworks integrated with Kontent.ai can utilize advanced client-side technologies to create personalized and dynamic user experiences. They can dynamically render components based on user behavior, preferences, and real-time content updates, providing a more engaging user experience.
Read: How To Optimize Content Delivery In Kontent.ai?
Types of Fronted Frameworks to Integrate With
Kontent.ai is a flexible headless CMS that can be integrated with virtually any frontend framework or technology capable of making HTTP requests to its API. Here are some popular types of frontend frameworks that developers commonly integrate with Kontent.ai:
React
React is a JavaScript library that Facebook maintains for building user interfaces. It encourages the creation of reusable UI components, which makes it ideal for handling dynamic content updates from Kontent.ai. React's component-based architecture is excellent for integrating headless CMS systems, allowing developers to update and manage content efficiently.
Vue.js
Vue.js is one of the other progressive JavaScript frontend frameworks for building UIs and single-page applications (SPAs). It is designed from the ground up to be incrementally adaptable. The integration of Vue.js with Kontent.ai is straightforward, thanks to Vue's reactive data flow and component-oriented development model.
Angular
Angular is a platform and one of the frontend frameworks for building client-side applications using HTML and TypeScript. It provides robust tools and design patterns to manage complexity in large applications. Angular's powerful features like dependency injection, services, and HTTP client module make it suitable for enterprise-level applications using Kontent.ai as a content backend.
Svelte
Svelte is a newer generation framework that shifts much of the work into a compile step when you build your app rather than running in the browser. This means you can write applications with significantly less boilerplate. Integrating Svelte with Kontent.ai involves direct API calls, as it does not typically rely on a dedicated state management library.
Next.js
Next.js is a React-based framework that enables functionalities such as server-side rendering and generating static websites for React-based web applications. It is an excellent choice for projects needing SEO optimization and a fast, dynamic UI, leveraging Kontent.ai for content management.
Nuxt.js
Nuxt.js is one of the frontend frameworks designed to create Vue.js applications, enabling more freedom and flexibility to use Vue.js on the server side, as a static site generator, or for generating and serving dynamic pre-rendered pages. This makes it suitable for integrating with Kontent.ai to manage content versatilely.
Read: What Is Next.js And Why It's The Future Of Web Development?
Gatsby
Gatsby is a React-based, GraphQL-powered static site generator that pulls data from virtually anywhere, including Kontent.ai. It is ideal for projects that require fast, optimized pages that can be generated from content stored in Kontent.ai.
Read: How To Improve Your Gatsby Website Performance

General Steps For Fronted Frameworks Integration
Integrating Kontent.ai with various frontend frameworks typically involves a straightforward process that utilizes Kontent.ai's API-first approach. This setup allows developers to deliver content flexibly across multiple channels.
Here's a step-by-step guide on how to integrate Kontent.ai with frontend frameworks:
Project and content setup in Kontent.ai
Begin by creating your project environment in Kontent.ai:
Define Content Models: Set up the structures for the types of content you need, such as articles, blog entries, product details, etc. These models are templates that dictate how data is stored and organized.
Input Content: Populate the CMS with actual content according to the defined models. This includes text, images, and other media displayed on the frontend.
API keys and access
Secure the API access:
Generate API Keys: Obtain keys from Kontent.ai to enable your frontend frameworks to access the content securely. There are typically different keys for read-only access versus management operations.
Configure Environment: Ensure your development, staging, and production environments are configured to use the appropriate API keys.
Choose a frontend framework
Selecting the proper frontend framework involves:
Evaluating Framework Capabilities: Assess the framework's compatibility with your project's needs, like performance, scalability, and ease of use.
Team Expertise: Consider the familiarity of your development team with the framework to ensure productivity and maintainability.
Install SDK or use API directly
Setting up the connection:
SDK Integration: If available, integrate the Kontent.ai SDK, which simplifies API interactions and abstracts many complexities in making HTTP requests.
Direct API Calls: For frameworks without a dedicated SDK, use standard HTTP clients like fetch in JavaScript, axios, or similar libraries to make API calls directly to Kontent.ai.
Fetching content
Implement the logic to retrieve content:
Lifecycle Integration: Fetch data at appropriate component lifecycle stages or use hooks to make API calls effectively.
Data Retrieval: Execute GET requests to retrieve the content items based on their identifiers or collection groupings.
Rendering content
Display the fetched content in your application:
State Management: Store the fetched data in the state of your components or use state management libraries (like Redux Vuex) to handle more significant, more complex state logic.
Dynamic Rendering: Utilize the framework's rendering capabilities to map the data into UI components, ensuring dynamic content updates and interactivity.
Handling updates
Manage content updates:
Webhooks: Utilize Kontent.ai's webhook feature to get notified about content changes, prompting a re-fetch of the updated data.
Polling: In cases where real-time updates are not critical, set up periodic polling to check for content updates.
Optimize and secure
Enhance performance and security:
Caching: Implement caching strategies on the client side to reduce the load times and number of API calls.
Secure API Access: Ensure API keys are not exposed in the frontend frameworks code and use environment variables to manage sensitive information securely.
Read: Content Management Workflow For Large Teams In Kontent.ai

Conclusion
Integrating Kontent.ai with various frontend frameworks enhances flexibility and efficiency in web development projects. Whether you are working with React, Vue, Angular, or Svelte, Kontent.ai provides the tools necessary to deliver dynamic, scalable, and maintainable applications.
By choosing the proper framework for your project's needs and leveraging the capabilities of Kontent.ai, you can create sophisticated content-rich applications that perform well across all platforms.
Keep up with Kapsys to learn all about Kontent.ai and so much more!


